Layoutstrukturen
Ein einheitlicher Aufbau bewirkt auch bei höchst unterschiedlichen Inhalten einen großen Wiedererkennungswert und erleichtert den Nutzern die Orientierung auf den verschiedenen Webpräsenzen unter »sachsen.de«.
Redaktionelle Bereiche
- Navigation
- Portaltitel
- Inhalt
- Footer
Navigation
Die Navigation teilt sich in zwei Bereiche. Jede Seite unter »sachsen.de« verfügt über eine zentrale Header-Navigation, die einen Schnelleinstieg zu ausgewählten Themen unter »sachsen.de« bietet. Die jeweilige Seitennavigation einer einzelnen Webpräsenz bzw. Portalseite befindet sich in einer separaten Navigationsspalte auf der linke Seite.
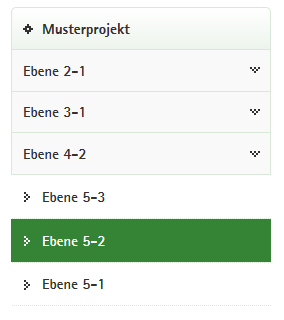
Die Navigation der Website kann bis zu fünf Navigationsebenen darstellen. In der technischen Umsetzungen können weitere Navigationsebenen angelgt werden, das System hat keine Begrenzung und ist beliebig erweiterbar. Damit die Navigation auf Desktop-Bildschirmen ohne zu scrollen sichtbar bleibt, sollte sie pro Ebene mehr als 7 Menüpunkte nicht überschreiten.
Die Funktionsweise der Portalnavigation ist ähnlich einer Breadcrumpnavigation. Es werden stets die übergeordneten Menüpunkte zur Orientierung angezeigt. Die Geschwister-Menüpunkte einer Ebene werden dabei nur für die aktuell ausgewählte Ebene und der darunter liegenden Ebene sichtbar.
Für die Darstellung der Website auf mobilen Endgeräten wird die Navigation eingeklappt und ist für den Nutzer schnell über den Menü-Button aufrufbar.
Portaltitel
Um den Nutzern die Orientierung innerhalb der Navigationsstruktur zu erleichtern, wird der Portaltitel zusammen mit der Anzeige der übergeordneten Seiten eingesetzt.
Unmittelbar unter dem Schnelleinstieg im Headerbereich ist dieser positioniert.
Inhaltsbereich
Die Inhalte der Content-Page können aus verschiedenen Komponenten zusammengesetzt werden.
Der Inhaltsbereich kann in verschiedenen Ausprägungen vorkommen:
- Volle Breite (0-4-0)
- Navigation-Inhalt breit (1-3-0)
- Navigation-Inhalt-Marginalspalte (1-2-1)
Folgende gestalterische Einschränkungen sind einzuhalten:
- Nutzung des Inhaltsteiler gilt nicht für Inhaltsaufteilung unter 1-2-1
- Die Länge der Marginalspalte sollte die Länge der Hauptspalte nicht überschreiten
Vor dem Aufbau der Seite sollte sich der Redakteur über die Inhalte und die Wahl der benötigten Komponenten Gedanken machen, um ein ausgewogenes Erscheinungsbild zu erreichen.
Footer
Jede Seite unter sachsen.de verfügt über einen Footer. Als Footer wird der graue Bereich bezeichnet der am Ende jeder Seite dargestellt wird.
Im Footer sind auf jeder Seite folgende Informationen enthalten:
- Herausgeber
- Service
- Sitemap (Übersichtsseite der Struktur des jeweiligen Internetangebotes)
- Impressum
- Kontakt
- eSignatur (Inhaltsseite mit Informationen zur elektronischen Signatur – zentral bereitgestellt)
- Datenschutz (Inhaltsseite mit Informationen zum Datenschutz – zentral bereitgestellt )
- Verwandte Portale
- Seite empfehlen
- Google+
Die Hintergrundfarbe des Footers ist unabhängig von der gewählten Portalfarbe und hat immer den gleichen Graustufenwert #f6f6f6.
Die Überschriften der einzelnen Spalten werden in der Portalfarbe gesetzt.