Master-Child-Prinzip
Master-Projekt und Child-Projekte
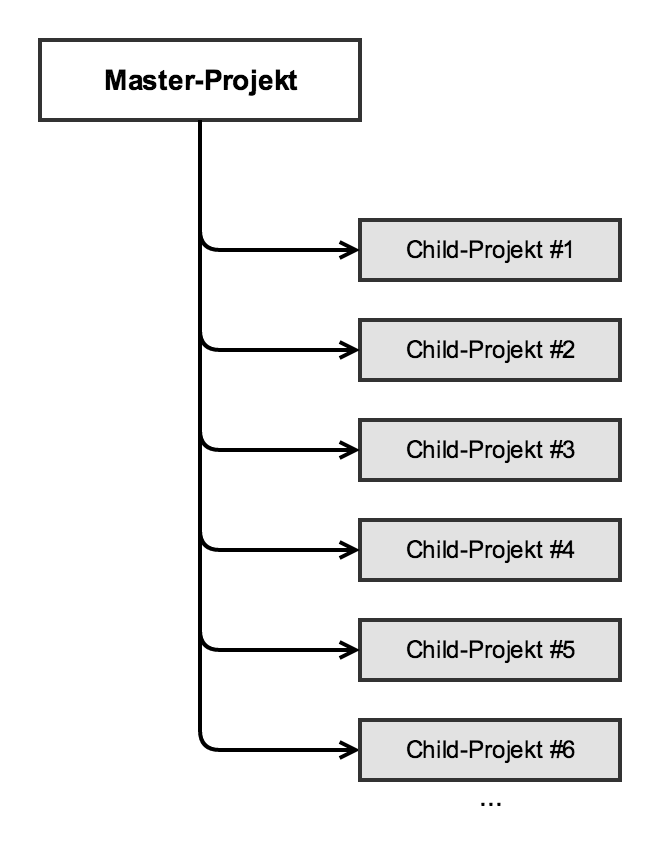
Alle Seiten unter sachsen.de, die dem neuen Styleguide folgen und auf der zentralen Plattform liegen, sind nach dem Master-Child-Prinzip aufgebaut. Das bedeutet, es gibt ein zentrales Master-Projekt, das über allen Projekten steht und in dem alle Templates enthalten sind und regelmäßig aktualisiert und ergänzt werden. Dieses Master-Projekt vererbt alle Templates an seine Kinder, die Child-Projekte. Dadurch wird sichergestellt, dass jede Codeänderung, d. h. jede Weiterentwicklung und jedes Bugfixing, sofort an alle Projekte weitergegeben wird. Neue Templates werden zentral entwickelt und über das Master-Projekt allen Child-Elementen zur Verfügung gestellt. Dieses Vorgehen ist ausschließlich auf dem zCMS verfügbar. Betreiber einer eignen CMS-Plattform sollten bestenfalls auf das zCMS wechseln oder müssen andernfalls eigenverantwortlich die Projekte aktuell halten.
Asset-Master
Der Asset-Master hat mit der Master-Child-Struktur nur bedingt etwas zu tun. Es gibt wie oben erläutert nur ein Master-Projekt und beliebig viele Child-Projekte. Jedoch kann unter den Child-Elementen definiert werden, welche Child-Elemente auf die gleichen Assets, z. B. Bilder oder Dokumente, zugreifen können. Dafür ist rein formell ein Asset-Master innerhalb dieser Child-Elemente zu bestimmen. Alle Child-Projekte, die sich mit dem Asset-Master die Assets teilen, haben dabei die gleichen Möglichkeiten, es spielt keine Rolle, welches Projekt als Asset-Master definiert wird. Jedes Child-Projekt kann nur einem Asset-Master zugeordnet werden. Es können jedoch beliebig viele Asset-Master festgelegt werden, sofern mindestens ein weiteres Projekt dieselben Assets benötigt.